Get started
Hejo żelo! Witamy w Handbooku Flutterowca od Solvro. To miejsce, gdzie staramy się zebrać wszystko i jeszcze trochę, co wiemy o programowaniu we Flutterze - z głównym naciskiem na platformy mobilne (ale nie tylko).
Poradnik jest dość subiektywny - zachęcamy do dyskusji nad dowolnym rozdziałem - issues i pr’ki są mile widziane.
https://github.com/Solvro/web-solvro-docs
Wymagania wstępne (czyli czego spodziewamy się po czytelniku)
Zakładamy, że masz już jakieś pojęcie o frameworku Flutter - nie musisz być ekspertem, ale dobrze by było, żebyś kojarzył, czym mniej więcej jest i do czego służy. Docelowo poradnik ma nauczyć Cię zarówno podstaw, jak i bardziej zaawansowanych aspektów. Nie tłumaczy jednak wszystkiego.
Dobrze też, jeśli masz już trochę doświadczenia w programowaniu funkcyjnym i obiektowym. Najlepiej w języku Dart, ale większość mainstreamowych języków programowania powinna być wystarczającą bazą do zrozumienia większości rozdziałów.
Szczególnie dobrą podstawą są języki z silnym typowaniem i null safety takie jak typescript lub kotlin. Składnia Darta celowo łączy elementy z innych popularnych języków takich jak (java/type)script, C++, python czy java, żeby każdy mógł się w nim szybko odnaleźć.
Słowo wstępne
Flutter jest relatywnie młody i z racji swojej wieloplatformowości, jest podatny na wpływy z innych technologii. Migracje programistów z różnych środowisk wznoszą do Fluttera różnorodne nawyki, architektury i naleciałości.
Szczególnie widoczne są wpływy z obydwóch mobilnych natywnych platform Android i iOS oraz webówki (głównie Reacta). W efekcie Flutter często nie narzuca jedynego słusznego rozwiązania na wiele aspektów programowania, szczególnie w kwestii architektury aplikacji i zarządzania stanem.
Dlatego ten handbook stara się wyraźnie zaznaczać, kiedy prezentowane rozwiązania są obiektywne i powszechnie uznawane, a kiedy wkraczamy w obszary bardziej subiektywne - oparte na wyborach i preferencjach Solvro i ToPWR, Jednocześnie staramy się wspominać o innych najpopularniejszych alternatywach uznawanych przez społeczność Fluttera.
Środowisko
System operacyjny
Jeżeli chcesz wypuszczać apki na iOS/macOS to bez inwestycji w komputerek z jabłkiem się nie obejdzie (możesz próbować postawić maszynę wirtualną, jest to możliwe, ale nie najłatwiejsze).
Na szczęście dzięki wieloplatformowości możesz pisać we Flutterze i testować na Androidzie, a większość funkcjonalności będzie działać na obu systemach (nie wszystkie, ale dostosowanie tego pod koniec nie powinno być trudne).
Z “tańszych” OS-ów polecam bardziej Linuxa niż Windowsa, ale ostateczny wybór należy do Ciebie.
O Linuxie i WSLu możesz przeczytać więcej w napisanym przez specjalistę Web Development Handbook. Praca na Linuxie jest zwykle wygodniejsza niż na Windowsie, ale nie jest to wymagane.
Edytor / IDE
Osobiście polecam Visual Studio Code - kiedy zaczynałem, miał on najlepiej działające wtyczki pod Fluttera. Trochę mniej popularny jest Android Studio, który i tak musi być zainstalowany na urządzeniu, aby móc przetestować apkę na Androidzie. Parę lat temu jego wtyczki były trochę bardziej toporne - mogło się to jednak w międzyczasie zmienić.
Inne edytory to śmierć, ale to już wasza sprawa.
Poniżej znajdziesz listę wtyczek oraz ustawień do VSCode, które ułatwią lub wręcz umożliwią Ci pracę. Najpierw jednak trzeba zainstalować Fluttera.
Instalacja Fluttera
Flutter, w przeciwieństwie do na przykład technologii zbudowanych na JSie, ma dość jednolite środowisko. Momentami problemem może być jego wieloplatformowość i to, że pod spodem musi zależeć od natywnych mobilnych (Android/iOS), desktopowych lub webowych warstw. Na szczęście sama flutterowa warstwa jest już dość jednolita i nie ma np. 15 różnych środowisk uruchomieniowych, kilku standardów czy sposobów rozwiązywania ścieżek itp. Tutaj środowisko jest jedno, a jego kierunek rozwoju jest dość silnie wytyczany przez Flutter and Dart team w Google (z małą gwiazdką o Flocku). A sposoby na jego instalację są właściwie tylko dwa:
Instalacja bezpośrednia 1:1 z dokumentacją
Wszystko jest dokładnie opisane w oficjlanych docsach Fluttera, ale w dużym skrócie będziesz potrzebował:
- Fluttera i Darta
- Android Toolchain / Android Studio
- iOS Platform / XCode (tylko na Macu)
- (opcjonalnie) Symulatory iOS i/lub Androida
Instalacja przez FVM (Flutter Version Manager) - polecane
Wadą pierwszej metody jest to, że Flutter jest zainstalowany globalnie i jeżeli pracujesz nad kilkoma projektami, to musisz używać jednej wersji Fluttera. FVM pozwala na zainstalowanie wielu wersji Fluttera i łatwe przełączanie między nimi.
Dlatego moim zaleceniem jest zainstalowanie FVM i korzystanie z niego od samego początku: https://fvm.app/documentation/getting-started/installation. Jeśli zdecydujesz się na FVM, to Fluttera ani Darta nie musisz instalować globalnie, bo FVM zrobi to za Ciebie. Nadal jednak musisz zainstalować Android Studio i XCode, zgodnie z instrukcją z dokumentacji Fluttera.
Jak ustawić VSCode’a do pracy z Flutterem
Creditsy: Część tego rozdziału jest zainspirowana solidną sugestią od Andrea. Jest to jednak moja wariacja na ten temat.
Wtyczki
Moim zdaniem wszystkie wtyczki z tej listy to większy lub mniejszy must have.
- Oficjalna wtyczka do Fluttera:
- Oficjalne docsy (polecam przeczytać)
- Oficjalna wtyczka do Darta
- Better Comments: Kolorowe komentarze.
- Error Lens: Podświetla błędy w kodzie w przejrzysty sposób.
- GitLens: Fajny Git Blame (widać kto popsuł daną linijkę).

- GitHub Copilot: Każdy wie co to jest, polecam załatwić sobie darmową licencję studencką.
- DartPad Theme: Fajny theme, inspirowany dartpadem (oficjalnym playgroundem do Darta).
- Version Lens: Podpowiada, która paczka w pubspecie ma dostępną nowszą wersję.
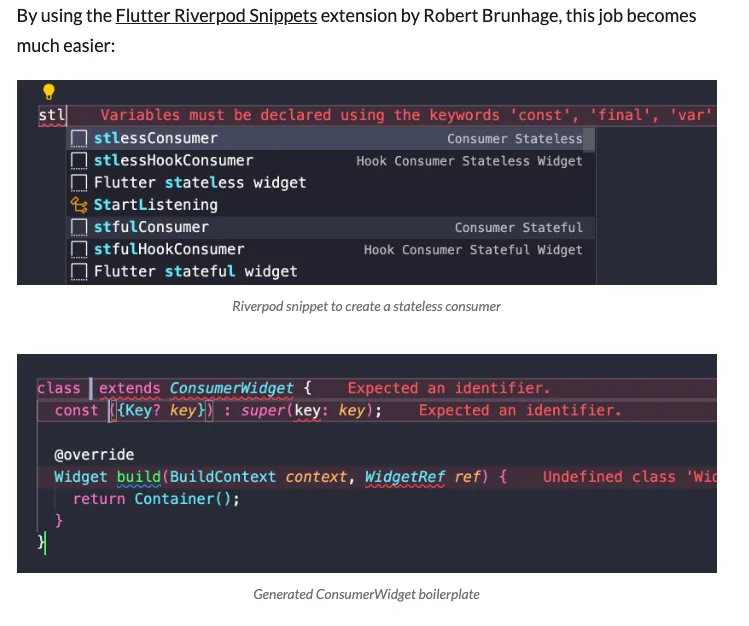
- Riverpod Snippets:
- Skróty do Riverpoda
- Wystarczy napisać kilka znaków i wstawia nam template

- dart-import: Komenda do sprzątania i formatowania importów.
Cmd + Shift + P -> Fix Imports
- Image preview: Pokazuje wizualizacje assetów.
- Flutter Color: Koloruje kolorki flutterowe (są też bardziej uniwersalne wtyczki, ale Flutter ma format
0xAARRGGBBwięc często mają konkretne problemy). - Flutter Icons: Ikonki do edytora.
Ustawienia
Ważne ustawienia, które warto dodać do settings.json - w kontekście Flutter Developmentu:
-
Fix all errors on Save
"[dart]": {"editor.codeActionsOnSave": {"source.fixAll": true}} -
Format on Save
"[dart]": {"editor.formatOnSave": true} -
Bracked Pair Colorization
"[dart]": {"editor.bracketPairColorization.enabled": true} -
Preview Flutter UI Guides
"dart.previewFlutterUiGuides": true -
Enable Sticky Scroll
"editor.stickyScroll.enabled": true, -
Enable file nesting for auto-generated Dart files
"explorer.fileNesting.patterns": {"*.dart": "${capture}.g.dart, ${capture}.freezed.dart, ${capture}.gr.dart, ${capture}.tailor.dart, ${capture}.gform.dart","*.graphql": "${capture}.graphql.dart"},"explorer.fileNesting.enabled": true,"explorer.fileNesting.expand": false,
Pokazałbym Ci moje całe ustawienia, ale jest tam za dużo śmieci. Możesz sobie zerknąć na nie tutaj: https://gist.github.com/simon-the-shark/1c99f3e6f45f9af7903bad11d4dc105a
Jak ustawić Android Studio do pracy z Flutterem
Nie planuję tego opisywać. Jak ktoś jest fanem JetBrainsów to poproście Mikołaja.
Mogę tylko podrzucić linkacza, ale nawet nie czytałem: https://codewithandrea.com/articles/intellij-keyboard-shortcuts-flutter-development/
Flutter Aliasy
Nie ma jednych powszechnie przyjętych jak np. do Gita, ale Andrea proponuje kilka podstawowych: https://codewithandrea.com/tips/useful-aliases-flutter-dev/
alias fclean="flutter clean"alias fpg="flutter pub get"alias fpu="flutter pub upgrade"alias frun="flutter run"
alias brb="dart run build_runner build -d"alias brw="dart run build_runner watch -d"
alias fpgbrb="fpg && brb"alias fpgbrw="fpg && brw"
alias pinst="pod install"alias pru="pod repo update"